Parallax scrolling is een webdesign techniek die wordt toegepast om content en afbeeldingen met verschillende snelheden door of over elkaar heen te laten scrollen. Waar voorheen veelvuldig gebruik werd gemaakt van Flash-animatie, wordt parallax scrolling inmiddels op verschillende manieren door webdesigners toegepast. Deze populaire website design trend wordt als basis gebruikt voor het complete website ontwerp, om de betrokkenheid van bezoekers op een interactieve en spelende wijze te vergroten.
Webdesign 2013: 4 redenen voor een responsive website design
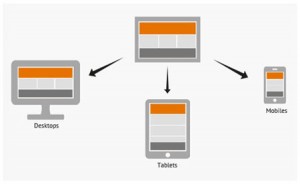
 Na de introductie van responsive web design (RWD), zo’n 3 jaar geleden, is de responsive website vandaag de dag een veelbesproken onderwerp in de wereld van webdesign en webdevelopment. Er zijn echter diverse organisaties die de sprong nog niet durven te wagen naar een corporate website redesign inclusief responsive webdesign elementen.
Na de introductie van responsive web design (RWD), zo’n 3 jaar geleden, is de responsive website vandaag de dag een veelbesproken onderwerp in de wereld van webdesign en webdevelopment. Er zijn echter diverse organisaties die de sprong nog niet durven te wagen naar een corporate website redesign inclusief responsive webdesign elementen.