 Na de introductie van responsive web design (RWD), zo’n 3 jaar geleden, is de responsive website vandaag de dag een veelbesproken onderwerp in de wereld van webdesign en webdevelopment. Er zijn echter diverse organisaties die de sprong nog niet durven te wagen naar een corporate website redesign inclusief responsive webdesign elementen.
Na de introductie van responsive web design (RWD), zo’n 3 jaar geleden, is de responsive website vandaag de dag een veelbesproken onderwerp in de wereld van webdesign en webdevelopment. Er zijn echter diverse organisaties die de sprong nog niet durven te wagen naar een corporate website redesign inclusief responsive webdesign elementen.
Wat is responsive design?
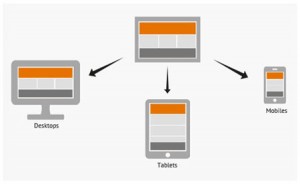
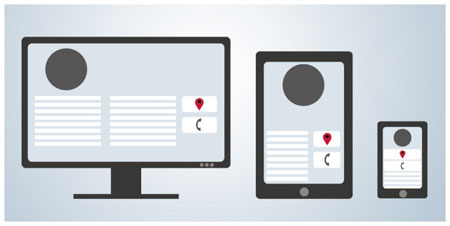
De term ‘responsive webdesign‘ doelt op een specifieke benadering van website design, die het mogelijk maakt om een website automatisch aan te passen aan de kenmerken en eigenschappen van het randapparaat van de bezoeker. Een responsive website of webshop is in staat om het webdesign direct af te stemmen op de resolutie en afmetingen van verschillende beeldschermen, door gebruik te maken van onder andere de volgende technieken: HTML5, CSS3, media queries, flexibele grids, flexibele schermresolutie en flexibele media. Een corporate website met responsive design wordt daarom optimaal weergegeven op zowel smartphones, tablets, laptops, connected tv’s en overige randappatuur. Daarnaast is de site ook voorbereid op de afmetingen van toekomstige beeldschermen en randapparaten.
Voor sommige bedrijven, zowel klein als groot, zal het niet zinvol zijn om tijd en geld te investeren in een responsive website of webshop. De vraag is;
Wanneer is het wel rendabel om te investeren in responsive web design?
Hieronder volgen de 4 belangrijkste redenen om een responsive site te bouwen. Indien meer dan 3 van onderstaande aandachtspunten voor uw organisatie van belang zijn, dan is het tijd om te investeren in een corporate website redesign.
1. Flexibiliteit vormt de basis van het webdesign
De beeldschermen van verschillende randapparaten zijn de afgelopen jaren aanzienlijk veranderd. Smartphones en overige telefoons zijn in steeds meer uiteenlopende formaten verkrijgbaar. Beeldschermen van desktop computers en tv’s worden daarnaast steeds groter. Een responsive webdesign maakt het mogelijk om uw corporate website of professionele webshop gemakkelijk aan te passen aan verschillende beeldformaten. Indien u niet over een responsive website design beschikt, dan dient u voor elk randapparaat, zoals een smartphone, tablet, laptop en connected tv, een afzonderlijke website te bouwen.

Is een flexibel webdesign belangrijk voor uw corporate website?
Aan de hand van website analyse kunt u nagaan of flexibiliteit van belang is voor uw corporate website design. Door onderzoek te doen naar het type randapparatuur dat uw bezoekers gebruiken om uw site te bekijken, krijgt u inzicht in het mobiele verkeer naar uw website. Indien meer dan 40% van alle bezoekers met een mobiel apparaat uw corporate website bekijken, dan is het tijd om te investeren in responsive webdesign.
2. Website design gericht op consistentie
Een responsive website design zorgt ervoor dat de complete lay-out van de website op alle randapparaten identiek is. Alle bezoekers zien onder andere hetzelfde lettertype, typografie en kleurstelling, ongeacht welk apparaat wordt gebruikt om de site te bekijken.

Is consistentie van belang voor uw onderneming?
Voor sommige organisaties is consistentie niet van essentieel belang. Voor online retailers, grote merken, maar ook organisaties die naamsbekendheid, vertrouwen en merktrouw willen vergroten, is consistentie juist uitermate belangrijk.
3. Responsive webdesign & zoekmachine optimalisatie (SEO)
Wanneer Google advies geeft over webdesign technieken die bijdragen aan zoekmachine optimalisatie (SEO), dan is het verstandig om gehoor te geven aan het advies van de zoekmachinegigant. Over het gebruik van responsive webdesign heeft Google het volgende aanbevolen:
“Google raadt webmasters aan om best practices uit de branche te volgen en responsive web design in te zetten, hetzelfde HTML voor alle apparaten te bieden en alleen CSS media queries te gebruiken om de weergave op elk randapparaat te bepalen.”
Het is wellicht niet raadzaam om een organisatie tegen te spreken, die zorgdraagt voor het merendeel van het zoekverkeer naar uw site. Ondanks dat Google niet expliciet heeft aangegeven waarom juist de voorkeur wordt gegeven aan responsive webdesign, kunnen we aannemen dat responsive websites in de toekomst gemakkelijker kunnen worden geoptimaliseerd voor de Google zoekmachine. Bij een responsive website is zoekmachine optimalisatie (SEO) voor slechts één website benodigd. Dit is in tegenstelling tot het gebruik van meerdere versies van een corporate website, zoals een desktop site, een mobile website en tablet website. Alle versies dienen namelijk afzonderlijk te worden geoptimaliseerd voor zoekmachines.

4. Responsive web design: efficiënt en toekomstgericht
Door een corporate website te voorzien van een responsive web design, is het voldoende om alle nieuwe content op slechts één site te plaatsen. Zowel tekstuele als visuele content wordt vervolgens direct responsive en schaalbaar getoond op verschillende randapparaten. Daarnaast is een responsive website in staat om zich aan te passen aan de kenmerken en eigenschappen van zowel bestaande als toekomstige randapparatuur. Door de snelle opkomst van nieuwe beeldschermen met uiteenlopende beeldformaten, is het niet ondenkbaar dat u in de toekomst 4 of 5 verschillende versies van uw site nodig heeft. Of u kunt kiezen voor één professionele website, inclusief responsive webdesign, die zich eenvoudig aanpast aan alle apparaten.

Wilt u graag uw corporate website optimaliseren voor verschillende randapparaten? Op de website van Webdesignbureau Connexx vindt u uitgebreide informatie over alle mogelijkheden op het gebied van responsive webdesign.
Daarnaast staat ons team van webdesigners en ontwikkelaars klaar om al uw vragen te beantwoorden.