Parallax scrolling is een webdesign techniek die wordt toegepast om content en afbeeldingen met verschillende snelheden door of over elkaar heen te laten scrollen. Waar voorheen veelvuldig gebruik werd gemaakt van Flash-animatie, wordt parallax scrolling inmiddels op verschillende manieren door webdesigners toegepast. Deze populaire website design trend wordt als basis gebruikt voor het complete website ontwerp, om de betrokkenheid van bezoekers op een interactieve en spelende wijze te vergroten.
Webdesign inspiration: een opvallend voorbeeld is de website van Skoda, waar de nieuwe Skoda Octavia op een unieke en interactieve wijze wordt geïntroduceerd.
Als organisatie vraag u zich waarschijnlijk af of het nuttig is om uw corporate website te voorzien van deze webdesign techniek. Om uw keuze te vergemakkelijken geven wij u hieronder een overzicht van de voor- en nadelen van parallax scrolling. Daarnaast kunt u webdesign inspiration opdoen aan de hand van diverse voorbeelden van websites die zich lenen voor deze unieke website design techniek.
Corporate storytelling op een interactieve en spelende wijze
Het interactieve en spelende karakter van parallax scrolling wordt door veel bezoekers als aantrekkelijk ervaren. Eenmaal op de site wordt de aandacht van de bezoeker op een creatieve en actieve wijze getrokken. Met deze unieke webdesign techniek wordt een extra dimensie aan corporate storytelling toegevoegd. Parallax scrolling ondersteunt uw verhaal of boodschap op een visueel aantrekkelijke en uitnodigende manier. Hierdoor wordt een interactieve omgeving gecreëerd, die kan worden gebruikt om op een effectieve wijze uw nieuwe product of dienst te presenteren, het ontstaan of de geschiedenis van uw bedrijf te vertellen, of reclame te maken voor een productlancering of evenement.
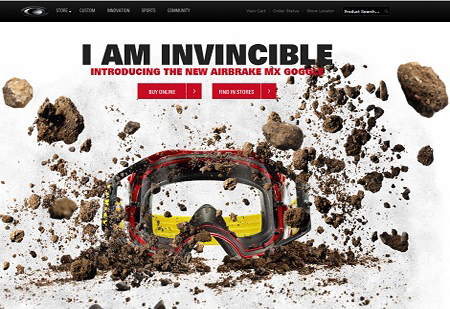
Webdesign inspiration: de introductie van de Oakley Airbrake MX skibril is een indrukwekkend visueel voorbeeld van een interactieve productlancering.
Parallax scrolling leent zich bij uitstek voor websites die met behulp van corporate storytelling een specifieke boodschap, campagne of actie op een unieke wijze onder de aandacht van hun doelgroep willen brengen. Door het creëren van een unieke verhaallijn en de juiste mix van beeld, animatie, geluid en content, blijven bezoekers langer op uw website blijven om uw site te verkennen.
Webdesign inspiration: de site van NASA Prospect is een goed voorbeeld van een unieke mix van beeld, animatie, geluid en content.
Parallax scrolling op een smartphone of tablet
De webdesign techniek van parallax scrolling brengt zowel voor- als nadelen met zich mee. Het voordeel is dat een website voorzien van deze bijzondere techniek, ook op door gebruikers van een smartphone of tablet kan worden bekeken. Een knelpunt is bijvoorbeeld de laadsnelheid van de website. Een website ontwerp dat is voorzien van parallax scrolling functionaliteit, heeft doorgaans een langere laadtijd en kan daarom juist nadelig zijn voor gebruikers van mobiele apparaten. Een webdesign dat is gebaseerd op de techniek van parallax scrolling is ook minder eenvoudig responsive te maken. De voordelen die het effect van deze interactieve website design techniek zouden moeten bieden, worden dan gelijk teniet gedaan. Het ontwerpen van een aparte landingspagina voor mobiele gebruikers zou uitkomst kunnen bieden.
Wel of niet kiezen voor een parallax scrolling website design?
Om na te gaan of een website ontwerp op basis van parallax scrolling daadwerkelijk waardevol is voor uw corporate site, is het van belang om een aantal belangrijke aandachtspunten goed te overwegen:
- Het ontwikkelen van een corporate website design met parallax scrolling functionaliteit, vraagt om een tijdsintensieve investering en brengt hogere ontwikkelingskosten met zich mee. De vraag is of het doel van de site de hogere kosten voor het toepassen van deze webdesign techniek legitimeert. Denk bijvoorbeeld ook aan de extra kosten die gemoeid zijn met het doen van toekomstige aanpassingen aan fundamentele onderdelen van uw site.
- Leent de doelgroep of de over te brengen boodschap zich wel voor parallax scrolling? Een speels website design, het gebruik van animaties en beelden kunnen averechts werken voor sommige zakelijke websites of corporate messages.
- Parallax scrolling sites bieden minder mogelijkheden op het gebied van zoekmachine optimalisatie (SEO). Een goede SEO strategie is immers onmisbaar voor websites die hun doelgroep optimaal willen bereiken.
Webdesign oplossing voor uw corporate website
Bedrijven die hun corporate website willen voorzien van parallax scrolling functionaliteit, hechten uiteraard ook veel waarde aan een webdesign dat tevens responsive, SEO-vriendelijk en toegankelijk is voor gebruikers van mobiele apparaten. Een oplossing is het creëren van een homepage of landingspagina dat uitsluitend beschikt over de techniek van parallax scrolling. Door gebruik te maken van duidelijke en uitnodigende call-to-action buttons, wordt de bezoeker effectief doorgeleid naar de belangrijkste webpagina’s. Deze pagina’s zijn geheel responsive en geoptimaliseerd voor zowel zoekmachines als mobiele gebruikers.
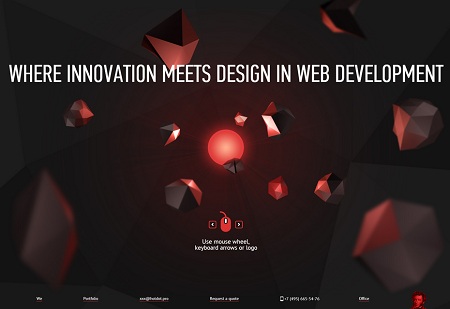
Webdesign inspiration: de site van Design Agency Hot Dot is een ideaal voorbeeld van een website design oplossing voor corporate websites.
Bent u benieuwd of uw zakelijke website geschikt is voor de techniek van parallax scrolling? Webdesignbureau Connexx beschikt over een ervaren team van webdesigners en ontwikkelaars, die u graag adviseert over de mogelijkheden van deze webdesign techniek, specifiek afgestemd op uw organisatie, merk, product, dienst of boodschap.